


Google 官網說明的 RWD 網頁設計技術:
網頁在設計上隨著時代的更迭,在規範上也隨之演化。在這個人手一機遠遠超過桌上電腦使用頻率的時代,Google 也在「網站基礎知識」指南文件中,針對 Responsive Web Design(RWD) 提出一個說明專頁,中文的翻譯有人稱「響應式網站、回應式網頁設計…」。
Google 為什麼極力推薦使用 RWD 設計:
(2020/01/26 截取 Google 更新的說明文件於下。)
● 使用者可以使用單一網址,以更輕鬆的方式分享及連結到您的內容。
● 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應桌面版/行動版網頁。
● 無須維護多個內容相同的網頁,減少工程師的處理時間。
● 降低行動版網站發生常見錯誤的機率。
● 使用者不需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣 (詳情請參閱偵測使用者代理程式時遇到的問題)。
● Googlebot 檢索您的網站時可節省資源。對於採用回應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次 (不需依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的內容是最新版本。
Hi Cheryl Design 的專案經驗整合!
【初心】在設計規畫時,我必要的先理解客戶的需求,在專案溝通的層面上會同時去設想如何協助您更輕鬆去達到目標,同時會加入我在這個領域及接觸這門專業的知識面,在良好的互動激勵與多元的溝通交流來完成網站。
【執行】只需要使用相同的網址,就能自動偵測使用者的裝置尺寸(包含桌上型電腦、平板及手機)讓網頁的圖片、文字…顯示合適的大小,在維護上也僅需維護一個版本(不需同時還要維護桌上型電腦版、平板內容甚至是手機版本的內容)。
【著眼】這是個上網即時、強調資訊交流的科技時代,行動裝置已經徹底轉換了人跟人之間的互動及搜尋資訊的方式。在許多國家、地區,都有明確的統計數據直指「智慧行動裝置的使用量早已超越桌上型電腦」。一個優質網站的立基點主要是能提供客戶與來訪者迅速互動,因此提供適合多裝置瀏覽的網站是經營線上業務的首要環節。
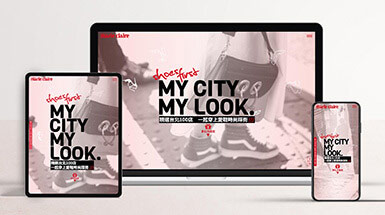
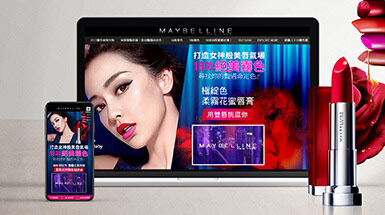
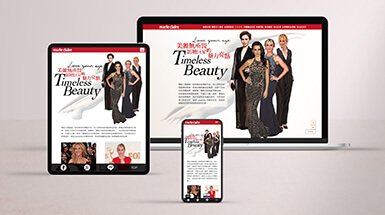
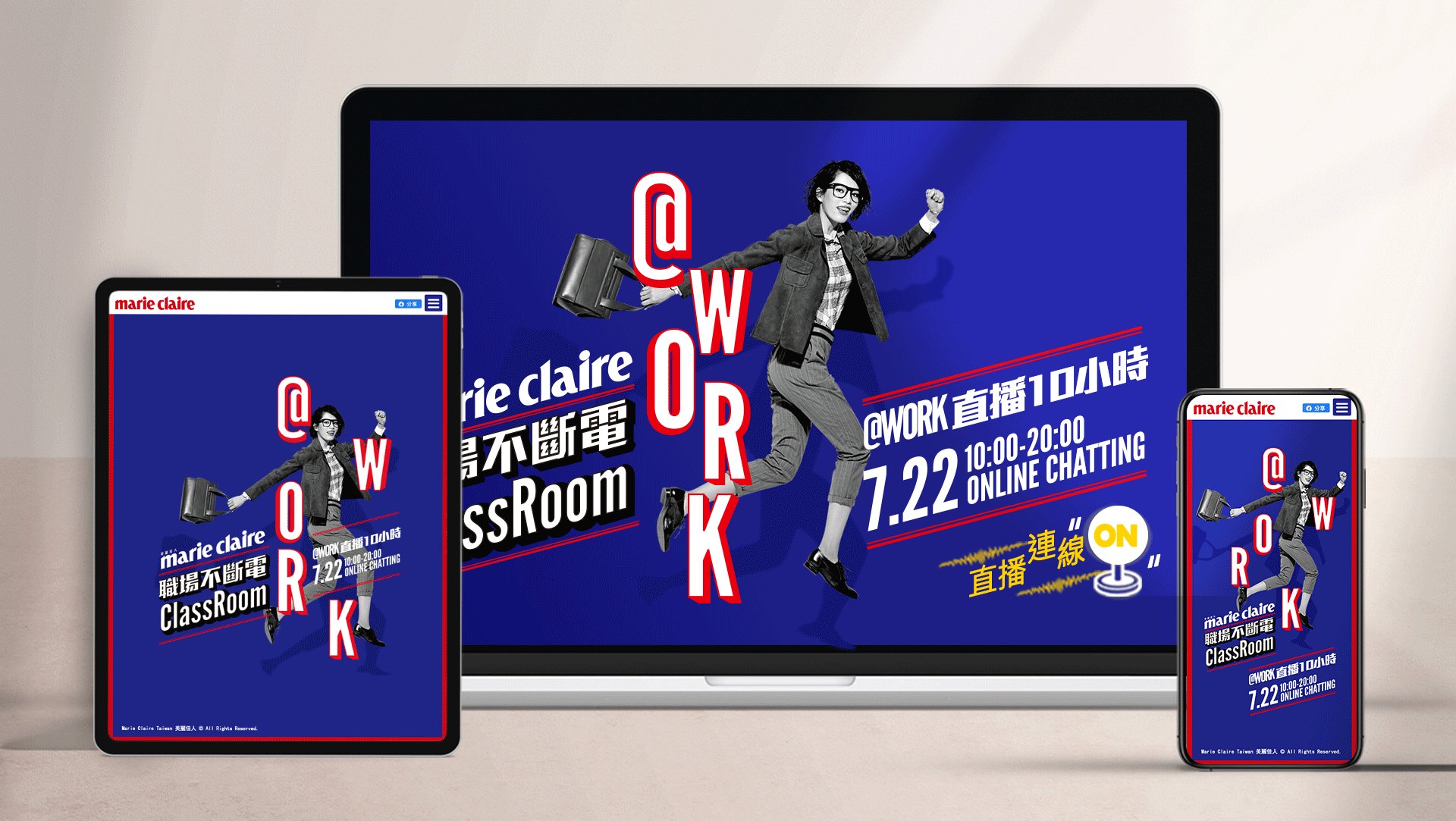
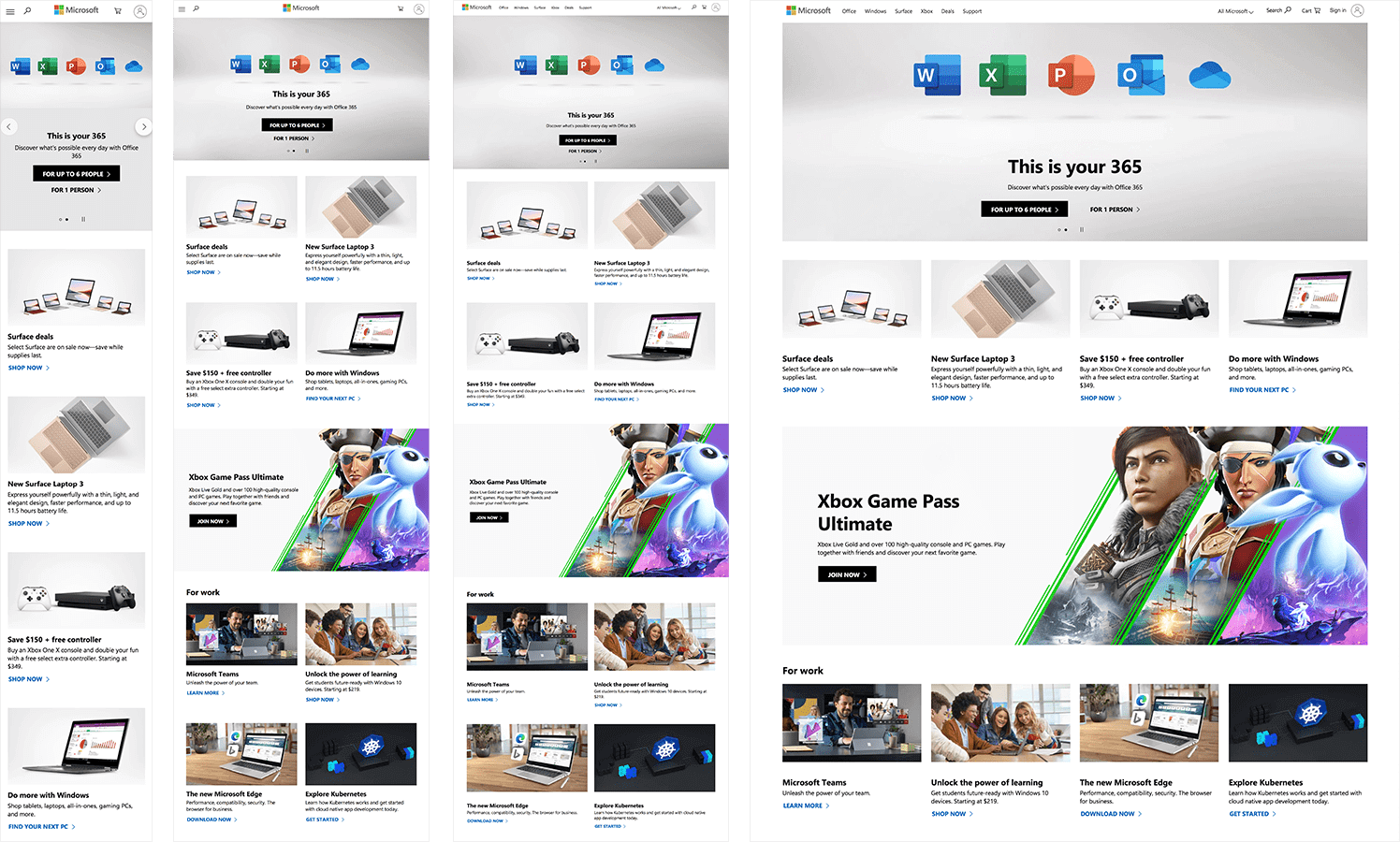
【圖例】以下方「Microsoft微軟官網」為例,由右至左,分別為常見的桌上型電腦(右1)、常見的筆記型電腦(右2)、常見的平板橫式(右3)、一般手機大小(左1)看到的網站畫面,網站內容自動會偵測使用者的裝置尺寸,調整成使用者最要的瀏覽大小,解決讓使用者尷尬左右放大縮小來找網頁資訊的冏境。
 以 Microsoft微軟官網 各瀏覽器呈現的畫面為圖例,說明 RWD 網頁設計。
以 Microsoft微軟官網 各瀏覽器呈現的畫面為圖例,說明 RWD 網頁設計。